Following on from our article How Websites can Achieve Fast Website Loading Speeds? here are some of the Top Web Design Trends to look out for in 2018.
Broken Grid Layout
I specified broken layout formats in a year ago's blog Five design patterns for 2017 and this is as yet substantial for consideration for 2018.
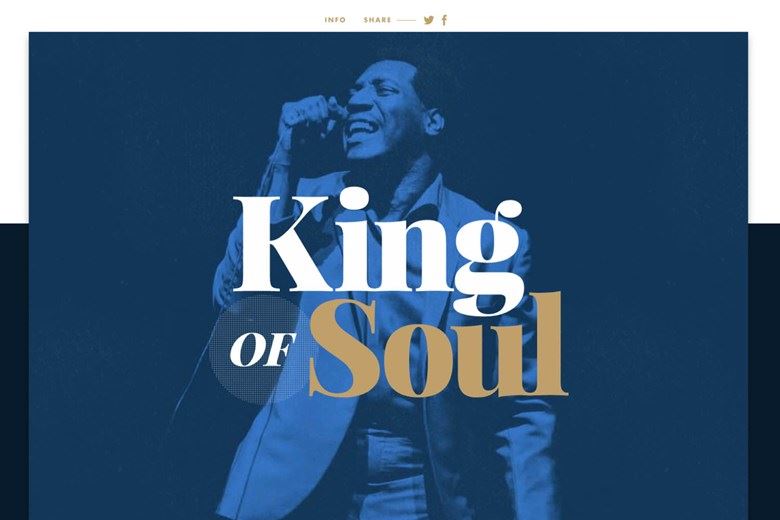
The broken lattice design is a response against bland and equation based page structures. Rather than content arranging in clear obvious sections. The substance will rather, adjust at various focuses as you scroll. This creates a more engaging way to introduce content as illustrated by kingofsoul.storytelling.design.
Contemplations:
- Use large, bold typography throughout
- Layer content such as images over block color
- Vary how content is shown using multiple layouts

Source:kingofsoul
Transitions
Changes or transition or changes can enable educate, to control, and connect with clients while interfacing with your website. From bold typographic routes to immersive narrating. Changes or transition can make you're informing a more fluid and consistent experience through movement, as can be seen here: neematic.com and geex-arts.com.
Contemplations:
- Use transitions to create immersive and dynamic storytelling
- Be consistent in your animation approach
Clipping and masking
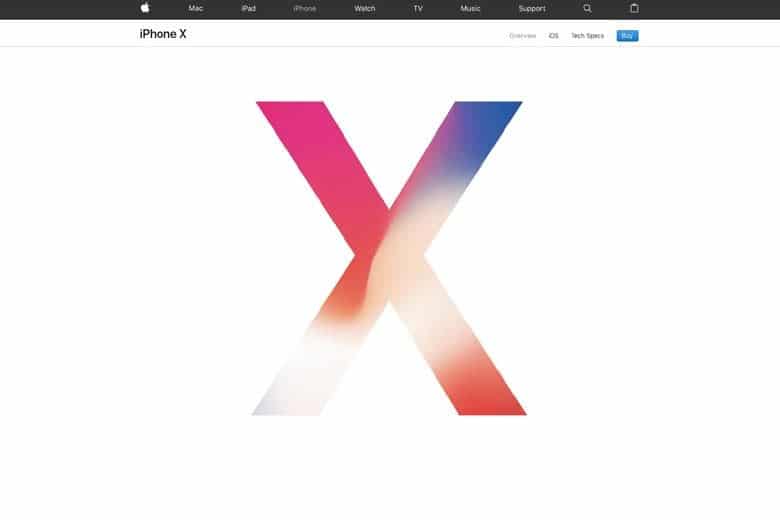
Clipping and masking is certifiably not another system and had more noteworthy unmistakable quality towards the finish of 2017. hire php developer the method conceals some portion of a picture from seeing while the rest can even now be seen. The pattern is to cover shading, surface, pictures with typography despite the fact that shapes can be utilised too. Apple utilised this for there as of late propelled I-telephone X site.
Contemplations:
- Use to create bold, intriguing and dynamic designs
- Consider your users as these techniques do not currently have complete browser support

Source:figarodigital
Round UI
Website design has been dominated in the course of the most recent couple of years with fresh, hard precise UI. In 2017 there has been a move towards more adjusted UI configuration lead by applications including Skype, Facebook, and Twitter. Laravel development hope to see a more adjusted plan in 2018 with sites like digitalasset.com building more noteworthy visual unification amongst applications and sites
Contemplation:
- Use if you want to convey a more friendly and approachable tone of voice
- Get the balance right. Angular and rounded elements can complement each other while giving priority
Minimalism
Minimalism design is a style that is ever-present. With striking organizations including Apple and Airbnb embracing the approach in 2016, it's protected to state they were on the curve. So why should you consider the less is more aesthetic?
Top Web Design Trends To Look Out For In 2018
 Reviewed by David Piterson
on
June 28, 2018
Rating:
Reviewed by David Piterson
on
June 28, 2018
Rating:
 Reviewed by David Piterson
on
June 28, 2018
Rating:
Reviewed by David Piterson
on
June 28, 2018
Rating:










No comments: