Website designer regularly considers the php expert website design process with an emphasis on specialized issues, for example, wireframes, code, and substance management. However, an incredible plan isn't about how you coordinate the web-based life catches or even smooth visuals. An incredible outline is in reality about making a site that lines up with a larger methodology.
All around designed sites offer considerably more than just style. They attract visitor and help individuals comprehend the item, organisation, and marking through an assortment of pointers, enveloping visuals, content, and collaborations.
That implies each component of your site needs to work towards a characterized objective.
Yet, how would you accomplish that amicable union of components? Through a comprehensive website architecture process that considers both frame and capacity.
Since we've outlined out the procedure, we should dive somewhat more profound into each step.
1. Goal identification

In this underlying stage, the designer needs to distinguish the site's true objective, as a rule in a close joint effort with the customer or different partners.
question to investigate and reply in this phase of the procedure include:
- Who is the site for?
- What do they hope to discover or do there?
- Is this current site's essential expect to illuminate, to offer, or to entertain?
- Does the site need to obviously pass on a brand's central message, or is it a player in a more extensive marking technique with its own particular exceptional core interest?
- What contender locales, assuming any, exist, and by what method should this site be enlivened by/not the same as, those competitors?
This is the most vital piece of any website composition process. In the event that these inquiries aren't all plainly replied in the concise, the entire undertaking can set off in the wrong heading.
It might be valuable to work out at least one obviously recognised objectives, or a one-section outline of the normal points. Laravel development this will put the plan in the correct way. Ensure you comprehend the site's intended interest group, and build up a working information of the opposition.
Tools for website goal Recognition stage
- Audience Personas
- Creative brief
- Competitor analyses
- Brand attributes
2. Scope definition
A standout amongst the most widely recognized and troublesome issues tormenting website architect ventures is degree crawl. The customer defines out considering one objective, however, this step by step extends, advances, or changes inside and out amid the planned procedure — and then before you know it, you're outlining and fabricating a site, as well as a web application, messages, and pop-up messages.
This isn't really an issue for designers, hire php developers as it can frequently prompt more work. In any case, if the expanded desires aren't coordinated by an expansion in spending plan or course of events, the task can quickly turn out to be totally impossible.

Tools for scope definition
- A contract
- Gantt chart (or other timeline visualization)
3. Sitemap and wire frame creation

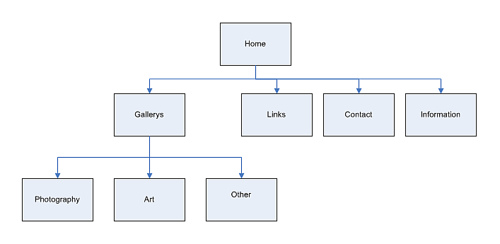
The sitemap gives the establishment to any very much planned site. It helps give designers a clear idea thought of the site's data design and clarifies the connections between the different pages and substance components.
Building a site without a sitemap resembles building a house without an outline. What's more, that once in a while turns out well.
The following stage is to manufacture the wireframe. Wireframes give a structure to put away the site's visual outline and substance components and can help distinguish potential difficulties and holes with the sitemap.
Despite the fact that a wireframe doesn't contain any design elements, it acts as a guide for how the site will at last look. A few creators utilize smooth apparatuses like Balsamiq or Webflow to make their wireframes. I for one jump at the chance to return to essentials and utilize the trusty ole paper and pencil.
Tools for site mapping and wireframing
- Pen/pencil and paper
- Balsamiq
- Moqups
- Sketch
- Axure
- Webflow
- Slickplan
- Writemaps
- Mindnode
4. Content creation
Purpose 1. Content drives engagement and action
To start with, content draws in perusers and drives them to take the activities important to satisfy a site's objectives. This is influenced by both the substance itself (the written work), and how it's exhibited (the typography and basic components).
Dull, dead, and overlong writing once in a while keeps guests' consideration for long. Short, smart, and fascinating substance gets them and inspires them to navigate to different pages. Regardless of whether your pages require a great deal of substance — and frequently, they do — legitimately "piecing" that substance by separating it into short passages supplemented by visuals can enable it to keep a light, captivating feel if you wanna build new android app please check here app developers london.
Purpose 2: SEO
Content likewise helps a site's permeability for web crawlers. The act of creation and enhancing substance to rank well in seek is known as site design improvement or SEO.
Getting your catchphrases and key-expresses right is basic for the achievement of any site. I generally utilize Google Keyword Planner. This apparatus demonstrates the scan volume for potential target catchphrases and expressions, so you can focus on what genuine individuals are looking on the web. While web crawlers are winding up increasingly shrewd, so should your substance techniques. Google Trends is likewise helpful for distinguishing terms individuals really utilize when they seek.
My design procedure centers around designing sites around SEO. Keywords you need to rank for should be set in the title tag — the closer to the starting, the better. Catchphrases ought to likewise show up in the H1 tag, meta depiction, and body content.

Content that is well written, informative, and keywords rich is all the more effortlessly got via web crawlers, all of which makes the webpage less demanding to discover.
Normally, your customer will deliver the main part of the substance, however, it's fundamental that you supply them with direction on what keywords and expressions they ought to incorporate into the content.
Awesome content creation tools
- Google Docs
- Dropbox Paper
- Quip
- Gather Content
Handy SEO tools
- Google Keyword Planner
- Google Trends
- Screaming Frog’s SEO Spider
5. Testing
Once the site has all its visuals and substance, you're prepared for testing.

Completely test each page to ensure all connections are working and that the site stacks properly on all gadgets and programs. Errors might be the consequence of little coding botches, and keeping in mind that usually a torment to discover and settle them, it's smarter to do it now than display a broken site to general society.
Editorial manager's note: I exceptionally suggest Screaming Frog's SEO Spider for this stage. It gives you a chance to do huge numbers of the standard evaluating errands across the board device, and it's free for up to 500 URLs.
Have one last look meta titles and description as well. Indeed, even the request of the words in the meta title can influence the execution of the page on a search engine.
Website testing tools
- W3C Link Checker
- SEO Spider
6. Launch
Presently it's the ideal opportunity for the widely adored piece of the website design process: When everything has been completely tried, and you're content with the web-page, it's an ideal opportunity to dispatch.

Try not to anticipate that this will go perfectly. There might be still a few components that need settling. Website architecture is a liquid and progressing process that requires consistent support.
Website Design — and truly, web development company UK by and large — is tied in with finding the correct harmony amongst shape and capacity. You have to utilise the correct text styles, hues, and plan themes. Be that as it may, the way individuals explore and encounter your site is similarly as essential.
Talented originators ought to be knowledgeable in this idea and ready to make a site that strolls the sensitive tightrope between the two.
A key thing to recall about the dispatch arrange is that it's no place close to the finish of the activity. The magnificence of the web is that it's never wrapped up. Once the site goes live, you can consistently run client testing on new substance and highlights, screen investigation, and refine your informing Test Your PHP Application on PHP 7
6 Crucial Process of Web Development and Design - TechTIQ Solutions
 Reviewed by David Piterson
on
July 11, 2018
Rating:
Reviewed by David Piterson
on
July 11, 2018
Rating:
 Reviewed by David Piterson
on
July 11, 2018
Rating:
Reviewed by David Piterson
on
July 11, 2018
Rating:











You have provided an nice article, Thank you very much for this one. And i hope this will be useful for many people.. Best/Top Web Design Company in Bangalore | Web Design Services in Bangalore | Website Development in Bangalore
ReplyDelete